PostmanとNewmanを使って複数のAPIを連続して実行させる
これまでは、提供されている API を利用するケースが大半でしたが、最近は API を自分で作成する機会が増えてきました。
どちらの立場でも API のリクエストとレスポンスの確認作業は必要になりますが、Chrome の拡張機能である Postman にはここ何年もお世話になっています。
しかし、Postman では API 単体の疎通確認をしていた程度で、連続して複数の API を順番に実行確認ができることは知りませんでした。
今回は、Postman のコレクションを利用した連続実行を Postman とコンソールから実行する方法を紹介します。
APIをコレクション単位に設定
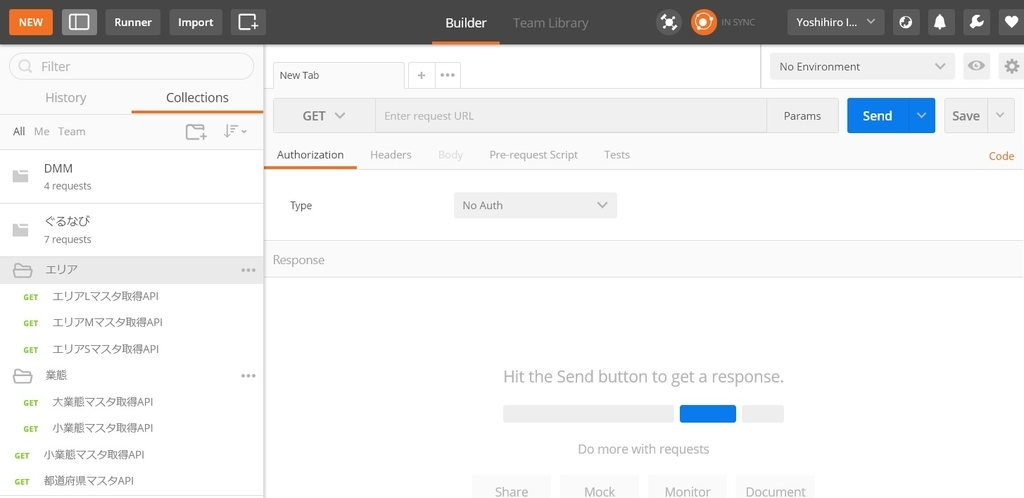
Postman では、作成した API をコレクションという単位にまとめることができます。
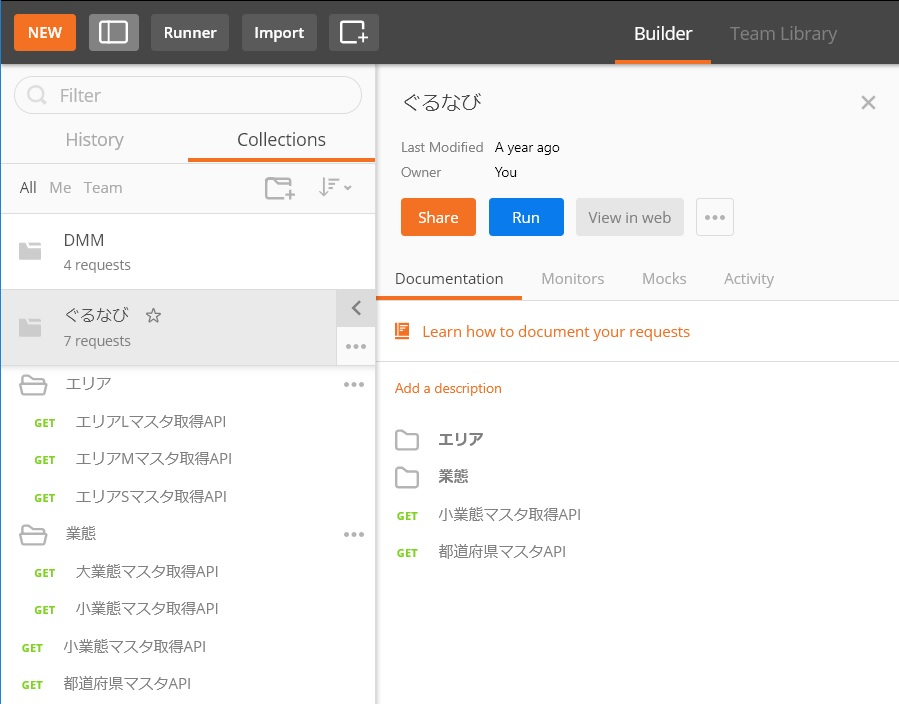
例えば、「ぐるなびAPI」の一部の API を集めたコレクションは以下のような感じです。

そのコレクションの中にさらにフォルダが作成できるので、API が多い場合も用途別に管理しやすい作りになっています。
連続実行の対象はコレクションまたはフォルダの単位となります。
それぞれから個別に API を選択することはできないので、目的のシナリオを通したい場合はシナリオ単位でコレクションまたはフォルダを作成することになります。
幸い API はコピーができますし、同じ API でもリクエストパラメータやヘッダの内容を調整したい場合もあると思いますので、これはこれで良いと思います。
1 つ前に実行した API のレスポンスの値を次のリクエストに突っ込んでシナリオを定義したい場合もあると思いますが、これは Postman では無理なので、前回紹介した負荷テスト用のツール「Locust」をオススメします。

連続実行をPostman上から試す
では、このコレクションに含まれている API を連続して実行してみます。
本来なら、以下のようなシナリオを想定してテストしたりすると思いますが、今回は完全に独立した API を連続実行します。ご了承ください。
・ログインページにアクセス
・ログイン認証
・認証後のトップページにアクセス
・マイページにアクセス
・ログアウト
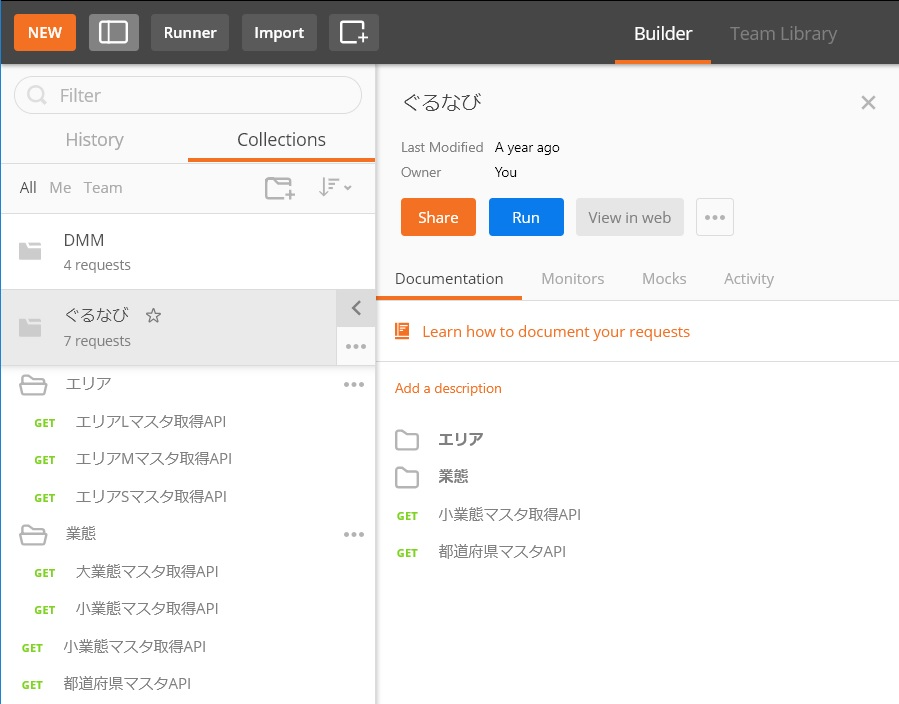
コレクションの右にある「>」ボタンをクリックすると、「Share」や「Run」のボタンが表示されます。

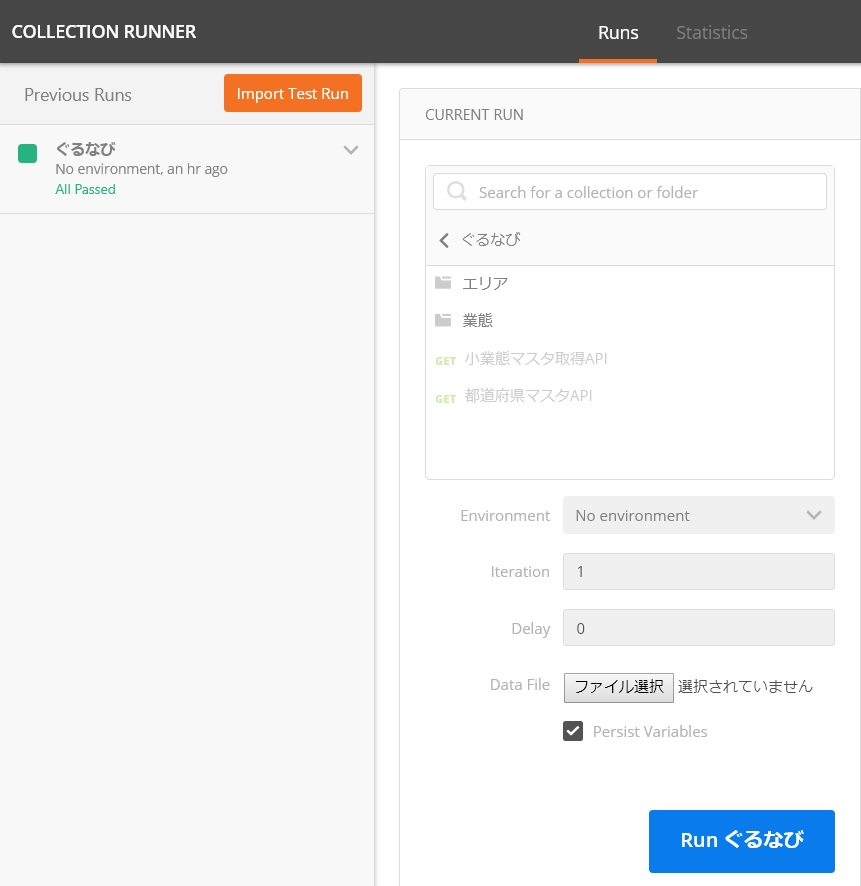
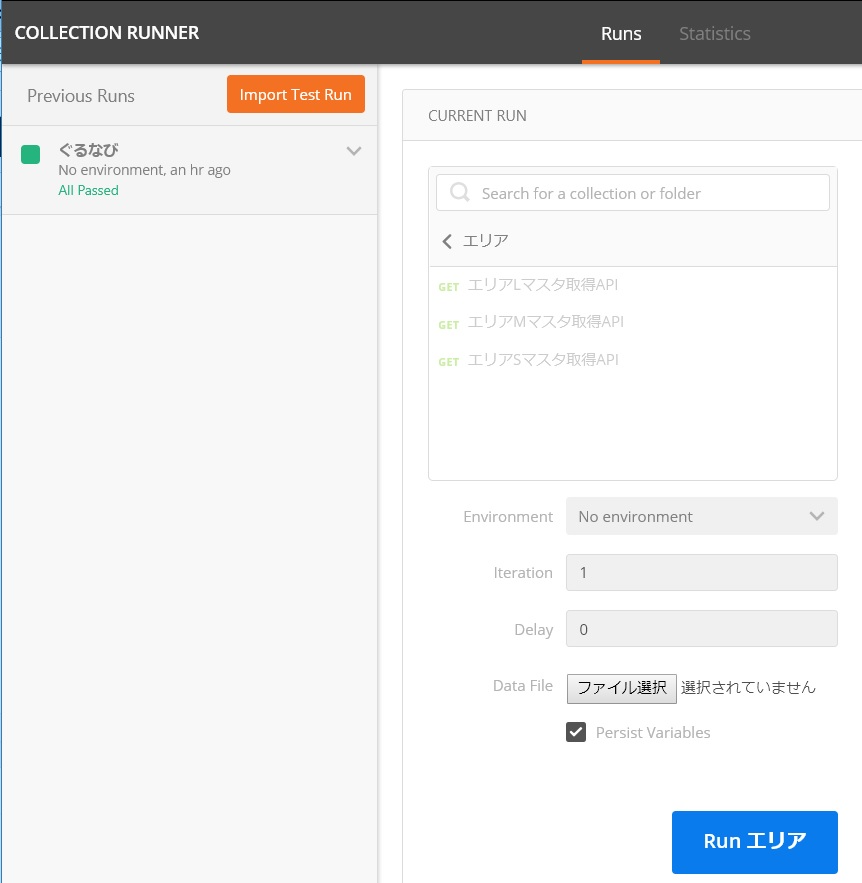
「Run」のボタンを押下すると、コレクションまたはその中のフォルダが選択できるので、実行したいものを選択します。

例えば、「エリア」のフォルダを選択して「Runエリア」ボタンを押下してみます。

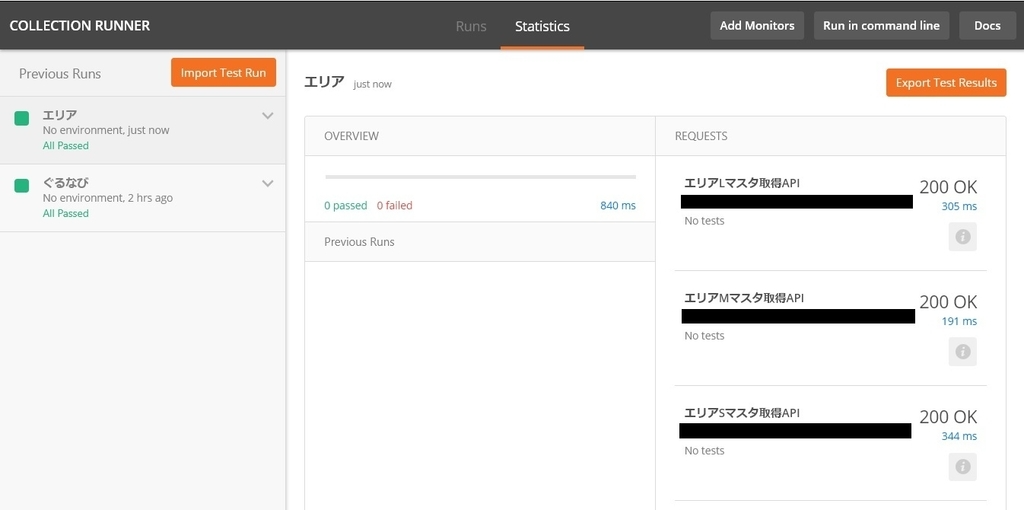
すると、API の実行が開始され結果が右側に表示されます。
これで、API の結果が 200 で返ってきているかのチェックは一括で行うことが可能です。

Postmanの詳細な結果チェック
「いやいや、ステータスコードだけじゃなくてレスポンスの詳細なチェックがしたいんだ」
って思われる方もいるかもしれません。
実はレスポンスヘッダやボディの内容をチェックすることは可能です。
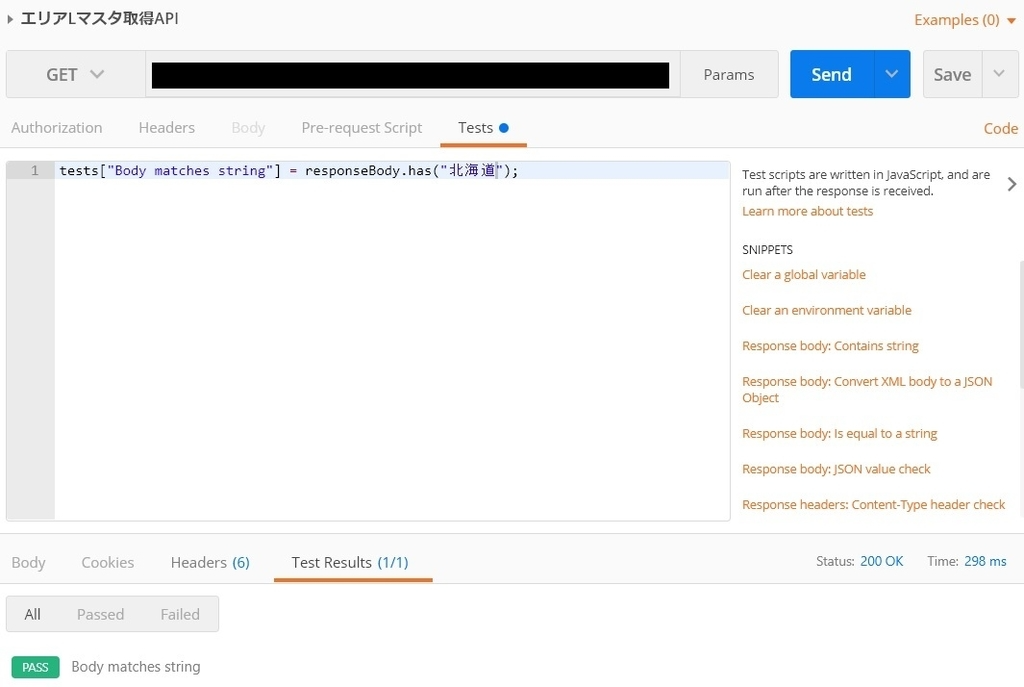
例えば、レスポンスボディに「北海道」という文字列が含まれているかのテストは以下のように定義できます。

これを連続実行と組み合わせれば、前の結果を踏まえての動的なリクエストはできないとしても、ステータスコード以外のチェックもできるので安心感は増えます。
このテストケースは別に連続実行に限ったことではなく、API 単体で設定できるものなのでテスト用の API には仕込んでおくといいと思います。
NewmanでPostmanのシナリオをクライアント実行
最後に、Postman のツールがなくてもコンソールからテストが実行できるようにしてみます。
これには、以下の 3 つの手順が必要になります。
・Newmanの実行環境の準備
・実行URLのリスト取得(共有URLまたはエクスポート)
・Postmanの環境設定ファイルの取得(任意)
1 つずつ紹介していきます。
Newmanの実行環境の準備
Newman の実行には Node.js の環境が必要になります。
フロントエンドの開発をしている人なら npm の実行環境が既にあるかもしれませんが、ない場合は node と npm のインストールから始めましょう。
私の環境にも入っていませんでした。
$ node
-bash: node: command not found
$ npm
-bash: npm: command not found
Node.js の 8 系をインストールします。
nvm を使ってもいいのですが、公式のリポジトリを追加すれば最新バージョンも yum でインストール可能です。
$ curl --silent --location https://rpm.nodesource.com/setup_8.x | bash -
$ yum info nodejs
Loaded plugins: priorities, update-motd, upgrade-helper
Available Packages
Name : nodejs
Arch : x86_64
Epoch : 2
Version : 8.11.4
Release : 1nodesource
Size : 17 M
Repo : nodesource/x86_64
Summary : JavaScript runtime
URL : http://nodejs.org
License : MIT and ASL 2.0 and ISC and BSD
Description : Node.js is a platform built on Chrome's JavaScript runtime
: for easily building fast, scalable network applications.
: Node.js uses an event-driven, non-blocking I/O model that
: makes it lightweight and efficient, perfect for data-intensive
: real-time applications that run across distributed devices.
では、インストールを進めていきます。
$ yum -y install nodejsnode と npm がそれぞれ以下のバージョンで利用可能となりました。
$ node -v
v8.11.4
$ npm -v
5.6.0
では、newman のインストールをします。
$ npm install -g newman
/usr/bin/newman -> /usr/lib/node_modules/newman/bin/newman.js
+ newman@4.0.2
added 193 packages in 9.291s
これで newmap の実行環境は整いました。
実行URLのリスト取得(共有URLまたはエクスポート)
次に Postman のコレクションに設定している URL リストの取得です。
方法は以下の 2 種類があります。
・コレクションをエクスポートしてjsonファイルにする
・コレクションをシェアして共有のURLを発行する
セキュリティ面を考えると前者ですが、差支えのない情報を扱っているテスト的な要件で利用する場合は後者でもいいと思います。
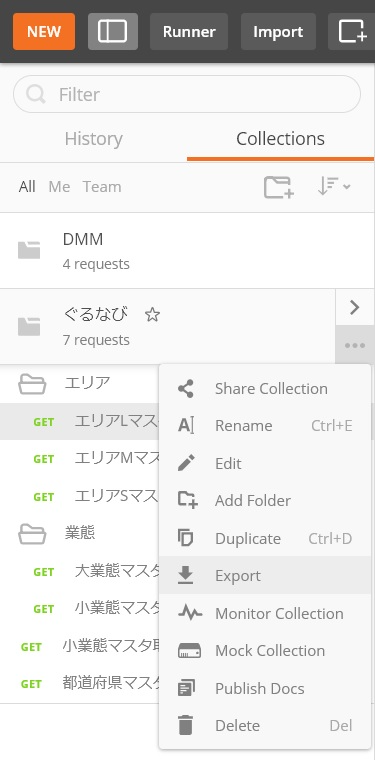
前者の場合はコレクションの右側にある「・・・」ボタンから「Export」を選択して、json 形式のファイルをエクスポートします。

これで完了です。後者の説明はスキップしてください。
ここからは後者の方法について説明します。
先ほどのコレクションから起動した画面で、今度は「Run」ではなく「Share」のボタンを押下します。

「Share」の場合は、どうやらフォルダ単位ではなくコレクション単位しか無理なようです。
「Collection Link」タブを選択して「Get Link」ボタンを押下します。

URL をコピーして完了です。

Postmanの環境設定ファイルの取得
最後に Postman から環境設定ファイルをダウンロードします。
環境設定ファイルを使用していない場合はスキップしてもらって構いません。
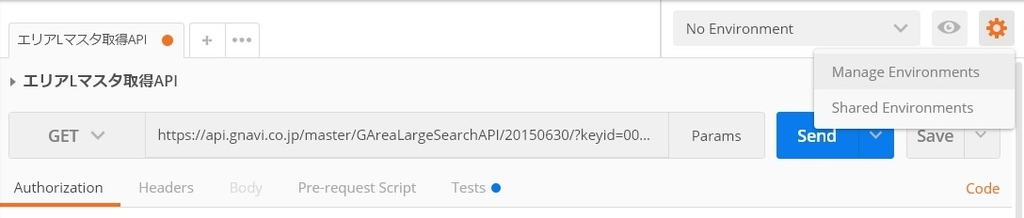
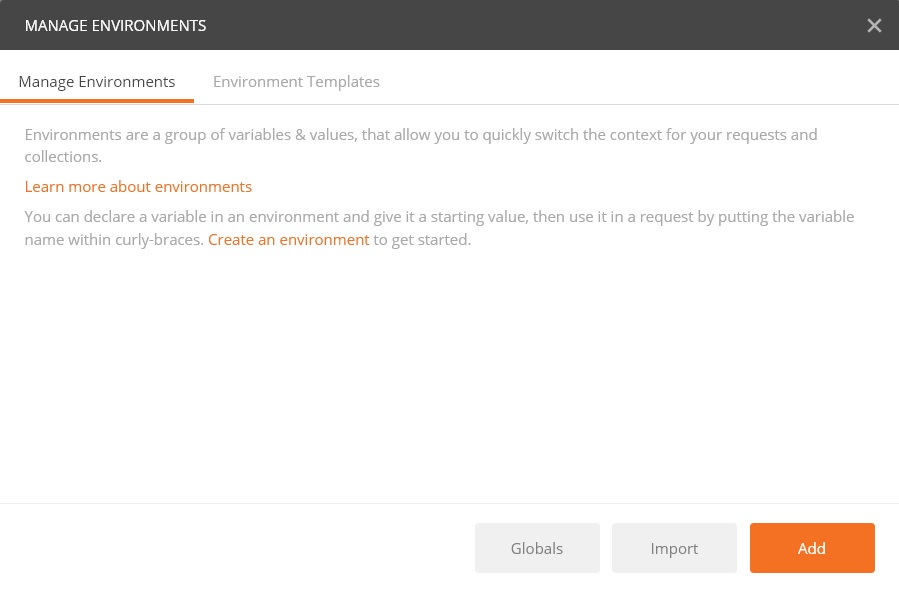
Postman の画面の右上にある設定ボタンから「Manage Environment」を起動します。

一度も作成したことがない場合は「No Environment」になっているので不要なのですが、今回は新規で作成して見ることにします。

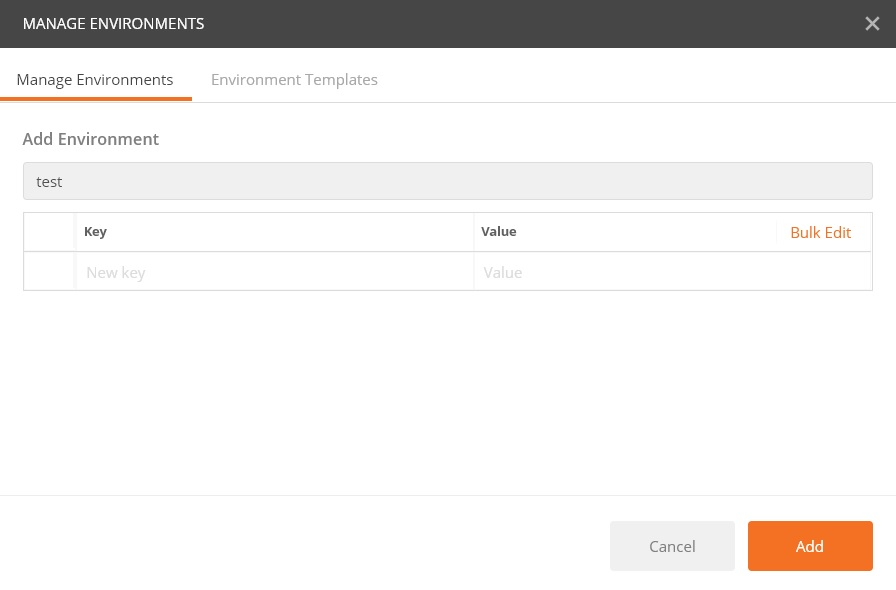
「test」という名前で特にキーと値は設定しません。

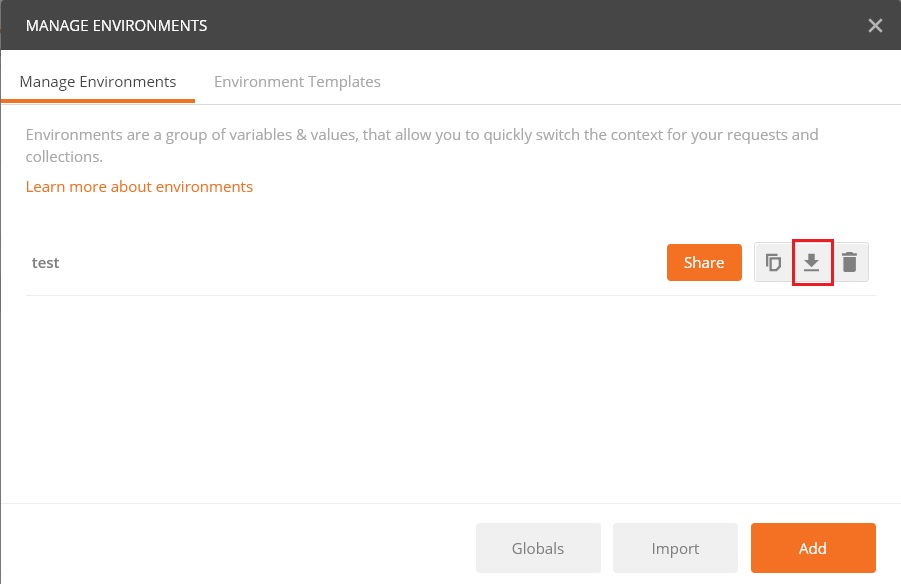
作成したファイルをダウンロードします。ファイルは json ファイルになっています。

Newmanの実行
いよいよ Newman の実行です。
newman のコマンドに必要な情報は以下の 2 つです。
・Postmanの環境設定ファイル
・Postmanのエクスポートファイルまたは共有URL
実際にコマンドを組み立ててみます。
環境設定ファイルがなければ -e は不要です。
$ newman run [Postmanのエクスポートファイル] -e [環境設定ファイルパス] -r [レポートオプション]
$ newman run [Postmanの共有URL] -e [環境設定ファイルパス] -r [レポートオプション]
レポートオプションなど詳しくは newman の github を参照してください。
では、今回はエクスポートした json ファイルを指定して実行してみます。
(共有URLの方はファイル名の部分をURLに置き換えてください)
$ newman run test.json -r cli,json
newman: Newman v4 deprecates support for the v1 collection format
Use the Postman Native app to export collections in the v2 format
ぐるなび
❏ エリア
↳ エリアLマスタ取得API
GET https://api.gnavi.co.jp/xxxxx [200 OK, 112.28KB, 97ms]
↳ エリアMマスタ取得API
GET https://api.gnavi.co.jp/xxxxx [200 OK, 395.58KB, 78ms]
↳ エリアSマスタ取得API
GET https://api.gnavi.co.jp/xxxxx [200 OK, 651.38KB, 100ms]
❏ 業態
↳ 大業態マスタ取得API
GET https://api.gnavi.co.jp/xxxxx [200 OK, 3.72KB, 44ms]
↳ 小業態マスタ取得API
GET https://api.gnavi.co.jp/xxxxx [200 OK, 42.58KB, 45ms]
→ 小業態マスタ取得API
GET https://api.gnavi.co.jp/xxxxx [200 OK, 42.58KB, 55ms]
→ 都道府県マスタAPI
GET https://api.gnavi.co.jp/xxxxx [200 OK, 6.99KB, 49ms]
処理が完了すると、実行ディレクトリ配下の newman ディレクトリに json 形式のレポートファイルが出力されます。
これを Postman の「Run」機能でインポートすることも可能なので、レポート結果を GUI で確認したい方はこの json ファイルをインポートしてください。
まとめ
Postman と Newman で API の連続実行を試してみました。
以下のサイトに詳しい説明がありますが、Newman の実行方法は変わっているので注意が必要です。
単体レベルのテストではテストコードと Postman を利用し、負荷試験では「Locust」を使用すれば、プロジェクトの大半のシーンにおいて効率的にテストができそうです。